들어가며
작년 9월부터 진행했던 YAPP 동아리가 끝이 났다. 5개월이라는 시간 동안 진행이 되었는데, 되돌아보면 정말 많이 성장한 거 같다. 이번 포스팅에는 개발 관련된 내용보다는 Yapp 동아리가 어떤 식으로 진행되었고, 우리가 만들려고 했던 서비스를 어떻게 기획부터 개발까지 진행이 되었는지를 남겨보려고 한다..!
첫 세션
두근두근 설레는 마음으로 첫 세션에 참여했다. 세션에서는 동아리 진행 일정과, 수료 조건에 대해서 설명을 해주시고, 배정된 팀에 대해서 발표를 해주셨다. 팀은 Android 2팀, iOS 2팀, Web 2팀 해서 총 6팀이 있었고 나는 그중에 Web2팀으로 배정되었다. 각 팀은 기획자 1명, 디자이너 1명 프론트 3명, 백앤드2명 해서 총 7명으로 이루어져 있다~
전체 세션이 끝난 후에는 각 직군 세션이 있는데, 나는 프론트 직군이라서 프론트 방으로 갔다.

프론트 직군은 총 6명이었고, 간단하게 인사 정도만 한 후에, 팀별 세션이 시작됐다. 기획자, 디자이너 직군이랑 같이 프로젝트를 하게 된 게 이번이 처음이고, 앞으로 5개월 동안 열정 넘치게 서비스를 만들 생각에 너무 신이 났다. 첫 만남이라 다들 많이 어색했지만 우리 기획자님께서 잘 진행해주셔서 팀 세션도 잘 마무리가 되었다.
알고리즘 스터디
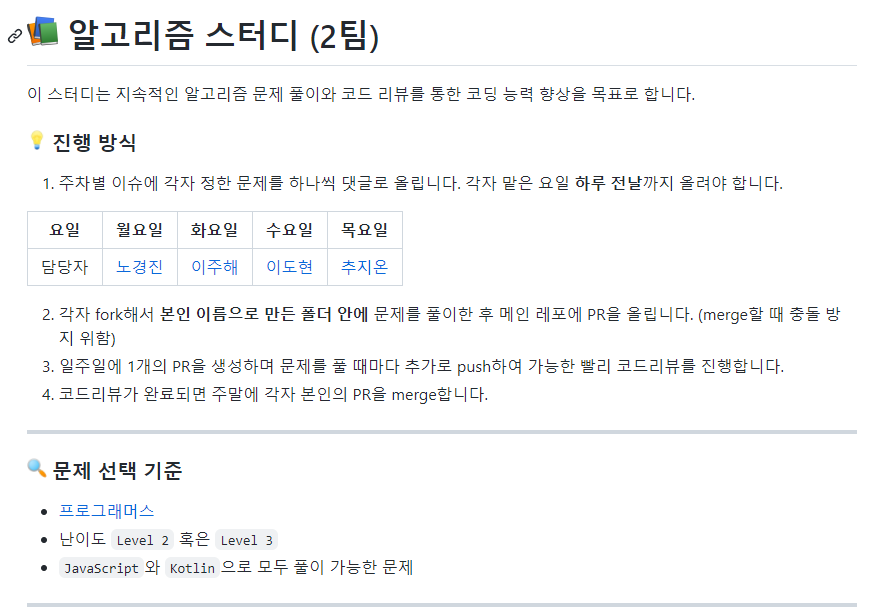
동아리 내에서 여러 스터디들이 만들어졌는데, 나는 그중에서 알고리즘 스터디를 참여했다. 그 이유는 나는 그동안 python을 이용해서 알고리즘 문제를 풀어왔었는데, 최근 프론트엔드 개발자 채용 단계에서 코딩 테스트 언어를 javascript로 고정하는 회사들이 많아지면서, 나도 이번 기회에 javascript로 문제풀이를 해보려고 스터디에 참여했다.

스터디는 각 요일별로 한 문제씩 정해서 올리고, 그 문제를 각 요일별로 푸는 형태로 진행했다. 여러 사람이 같은 문제를 푸는데 풀이 방식이 정말 다양하다 보니 코드를 보는 시각이 넓어졌고, 스터디하시는 분 중에 알고리즘을 엄청 잘 푸시는 분이 계셔서 그분 코드를 보면서 알고리즘에 관해서 배울 점이 많았다.
다만 아쉬웠던 점은 문제를 매일 풀다 보니 서로 문제나 코드에 대해서 리뷰할 시간이 부족했고, 따로 주마다 미팅을 하지 않고 오직 코드 리뷰에서만 소통을 하다 보니 서로 피드백 같은 얘기를 하지 못했다.(1주일에 2문제 정도가 적당했을 듯....)
그래도 결과적으로는 Python으로만 알고리즘 문제를 풀었던 내가 이제는 Javascript로 문제를 푸는 게 더 익숙해졌고, 알고리즘에 대해서 많이 배우게 되었다 ㅎㅎ
기획 Dev Camp
첫 번째 Dev Camp인 기획 캠프에서는 각 팀별로 선정한 아이템을 소개하고 피드백을 받는 시간이다. 우리는 북마크를 관리하고, 리마인드를 받는 서비스를 기획했다. 기획의도는 기존 북마크 서비스들이 "업무용 정보를 저장하는 직장인"에만 한정된 서비스를 제공하기 때문에 우리는 "일상용 정보를 저장하는 사용자"들로 타깃을 확장하여 서비스를 제공하기 위해 기획하게 되었다.
우리 서비스를 소개하고 많은 피드백을 받았는데, 그중 많이 받았던 피드백이 "그래서 다른 북마크 서비스와 다른 점이 뭐야?"이다. 우리는 리마인드를 해준다는 기능을 차별점으로 생각했지만, 리마인드 기능을 유일한 차별점으로 두기에는 약한 거 같아서 "멤버 초대 기능"을 추가하게 되었다.
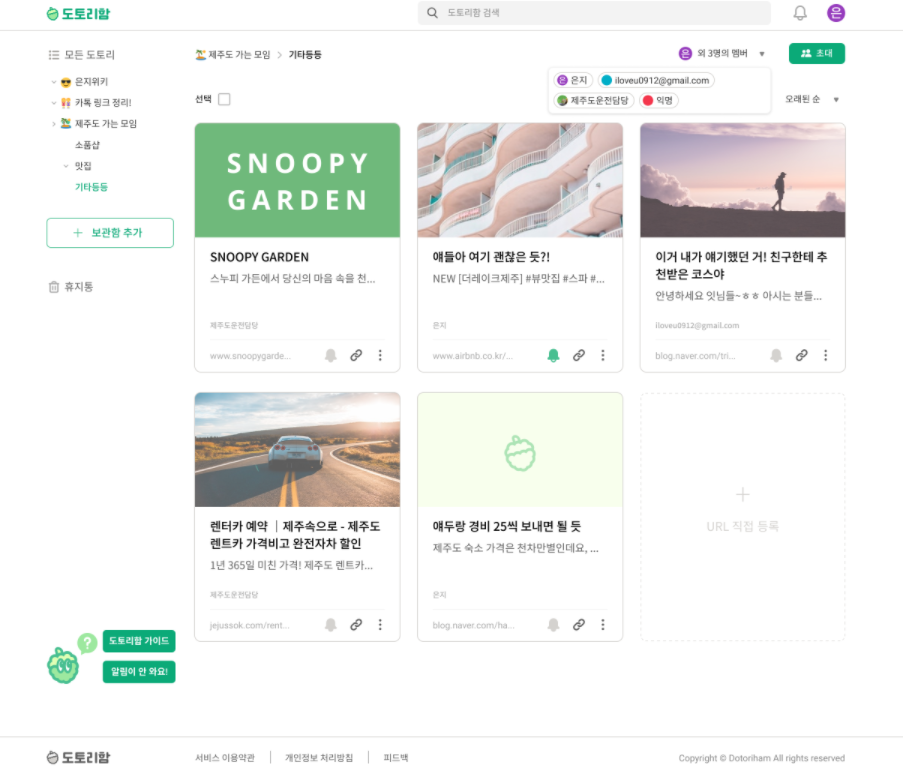
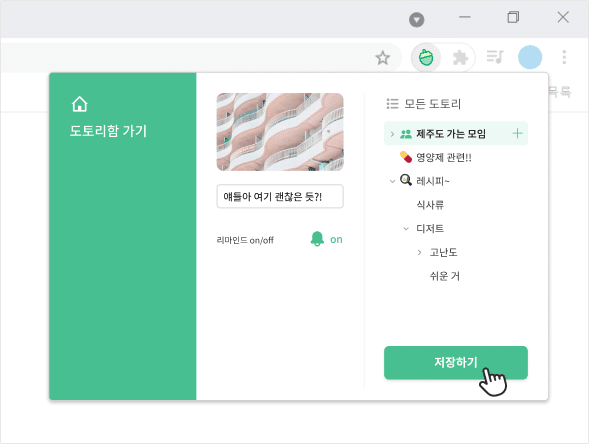
우리 서비스의 이름은 도토리함인데, 도토리함으로 이름을 짓게 된 이유는
다람쥐는 여러 군데 저장한 도토리 중 10%만 다시 찾는다
에서 도토리를 북마크로 다람쥐는 사용자로 생각해, 우리가 평소에 "나중에 읽어봐야징~" 하고 북마크를 저장했다가 까먹은 상황들을 생각해서 이름을 도토리함으로 짓게 되었다.
이렇게 기획 Dev Camp가 끝이 났고, 여러 피드백 덕분에 우리 프로젝트의 방향이 어느 정도 잡혔고, 기능들도 대부분이 확정이 났다.
디자인 Dev Camp
디자인 Dev Camp는 1박 2일 동안 진행이 됐다. 오프라인으로 진행이 됐으면 조금 더 재밌었을 거 같은데, 아쉽게도 코로나로 인해서 온라인(게더 타운)으로 진행이 됐다.
디자인 캠프는 1차 기획 캠프에서 확정된 기획을 기반으로 디자인을 90%까지 완성하는 캠프이다. 기획자님과 디자이너님은 우리 서비스의 브랜딩과 디자인을 해주시고, 개발자들은 개발환경 세팅을 했다.
이번 캠프에서는 Yapp 운영진 분들이 시간대 별로 이벤트들을 많이 준비해주셨다. 첫 번째로 진행했던 이벤트는 OX 퀴즈였는데, Yapp과 관련된 퀴즈들을 내주시고 게더 타운에서 o x 위치로 움직이면서 최종 TOP 5를 뽑는 이벤트였다.
나는.. 다른 분들만 따라다녔을 뿐인데,,, 내가 그 TOP5안에 들어서 기프티콘을 받았다.. 개꿀..

다른 이벤트들(가위바위보, 보물찾기)도 있었는데 아쉽게도 당첨되지 않았다 ㅎㅎ ;;
이번 디자인 캠프에서는 사실 우리 개발자들보다 기획자님과 디자이너님이 고생을 하셨다.. 새벽까지..
디자인이 너무 이쁘게 나와서 자랑 좀.. ㅎㅎ


개발 Dev Camp
마지막 Dev Camp인 개발 캠프는 개발을 90% 완료하는 캠프이다.
우리 개발자들끼리 중간에 소통이 잘 안 됐던 시점이 있어서 일정이 조금 늦어졌었는데, 그래도 서로 불편했던 부분들을 시원하게 한번 얘기하고 나서는 소통이 너무 잘됐다. (카톡 답장이 30초 안에 올 정도)
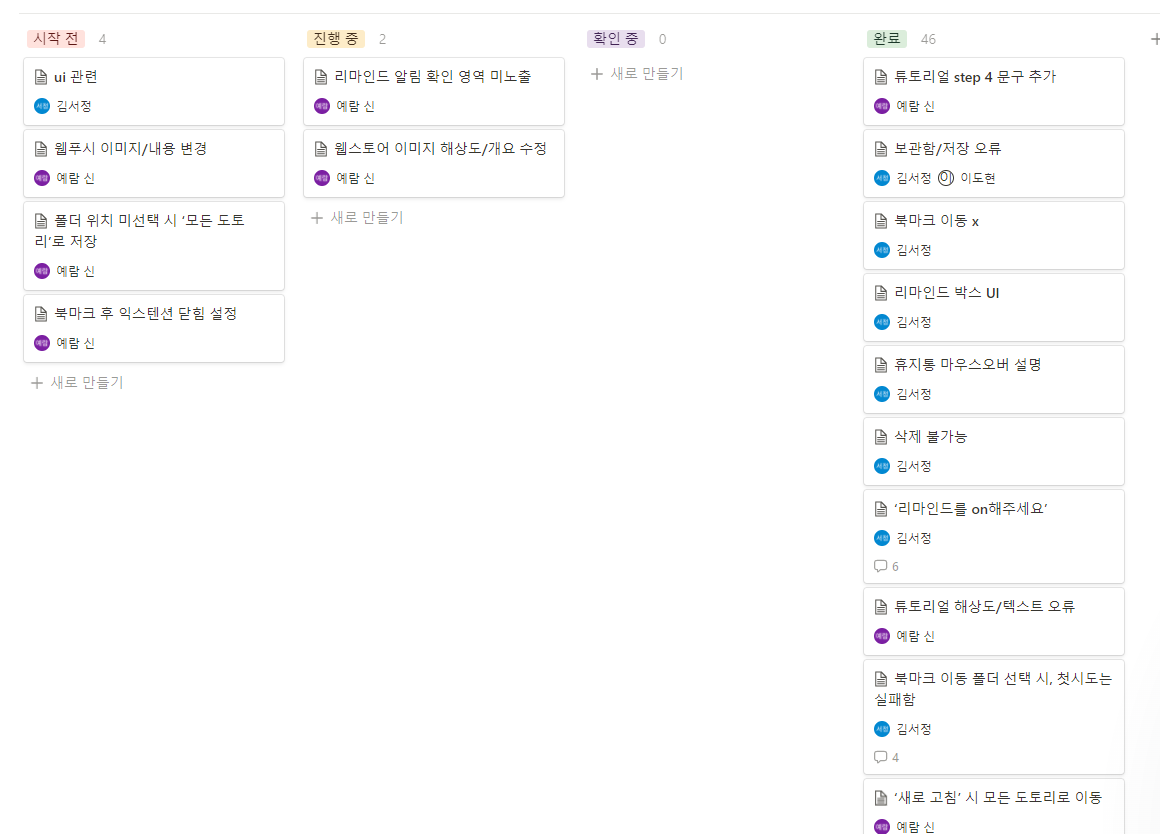
이번 캠프에서는 현재까지 진행된 개발에 대해서 qa를 진행했었는데, 테스터 3명 오류 수정 2명 이렇게 파트를 나눠서 테스트해주시는 분들이 발견한 오류를 노션에다 적으면 오류 수정 파트를 맡은 개발자가 그 오류를 수정하는 식이였다.

이렇게 qa를 진행하니깐 시간이 정말 아이스크림처럼 녹아버렸다. 3~4시간이 마치 3분처럼..
이때 배운 점이 굉장히 많았었는데, 개발 단계에서 전혀 신경 쓰지 못했던 부분들을 테스터님들이 귀신처럼 잡아주셔서 앞으로 개발할 때 어떤 점을 더 신경 써야 할지를 알게 되었고, 서비스를 이용하는 분들은 다양한 화면과 다양한 브라우저, 운영체제를 쓴다는 점을 고려해야 한다는 것도 알게 되었다.
이렇게 개발 캠프까지 잘 마치게 되었고, 남은 건 최종 서비스 런칭만 남겨두게 되었다.

최종 성과 발표회
최종 성과 발표회 날 우리 팀에서 문제가 생겼다..! 평소에 익스텐션을 배포해본 적이 없어서 그냥 웹처럼 배포하면 바로 반영이 되는 줄 알았는데, 이게 심사를 거쳐서 배포가 완료될 때까지 시간이 좀 걸린다는 것이었다. 그래서 우리 팀은 웹 서비스에 익스텐션 기능을 급하게 추가해놔서 테스트를 할 수 있도록 해놨고, 그렇게 발표를 진행했다.
모든 팀이 발표를 무사히 마쳤고, 5개월 동안 진행되었던 Yapp이 끝났다. 평소에는 빨리 끝났으면 좋겠다! 이런 마음이었는데 막상 정말로 끝나게 되니 뭔가 아쉽고 허전한 느낌이 든다..ㅠ
매주 토요일은 뭔가 회의를 해야 할 거 같고,, 평일에도 열심히 개발해야 할 거 같은데,,
우리 팀은 중간에 커뮤니케이션 관련해서 한번 싸웠던 적도 있었고, 팀원분 중에 한 분은 취업하시고, 한분은 이직하시느라 참여를 거의 못하셔서 개발 단계에서 많이 힘들기도 했었는데, 그래도 인생에서 정말 좋은 경험을 쌓았던 거 같다.
이 프로젝트는 Yapp 기간에서 끝나지 않고 계속해서 팀원끼리 유지보수하면서 서비스를 운영할 계획이다. 이 글을 쓰고 있는 현재도 서비스 관련해서 팀원들이랑 많이 얘기하고 있고, 익스텐션까지 배포가 완료되었다. (익스텐션 주소)
이번 19기 Yapp 활동을 이후로 나는 20기 Yapp 웹 파트 운영진으로 참여하게 되었는데, 20기에는 또 어떤 일이 있을지 정말 기대가 된다.

'도현로그' 카테고리의 다른 글
| YAPP 동아리 공식 웹 개편 (2) | 2022.04.21 |
|---|---|
| 원티드 프리 온보딩 지원 후기 (0) | 2022.01.26 |
| 사회 복무 요원 2021년 회고 - 1일 1커밋 성공 & 앞으로의 계획 (7) | 2021.12.28 |
| 개발자의 품격 2기 후기 (개발 과정) (0) | 2021.12.28 |
| 개발자의 품격 2기 후기 (개발 준비) (0) | 2021.12.07 |




댓글