
오늘은 Github Repository의 올라가 있는 React 프로젝트를 Netlify에 배포하는 방법을 알아보자.
프로젝트를 배포하기 위해서는 우선 Netlify의 계정이 있어야 한다.
Netlify에 회원가입이 되어있고, 배포할 프로젝트가 Github Repository에 올라와있으면 다음 진행과정을 따라 해 보자
Netlify 로그인 후 Import from Git 버튼 클릭

GitHub 버튼 클릭

배포할 Repository 선택

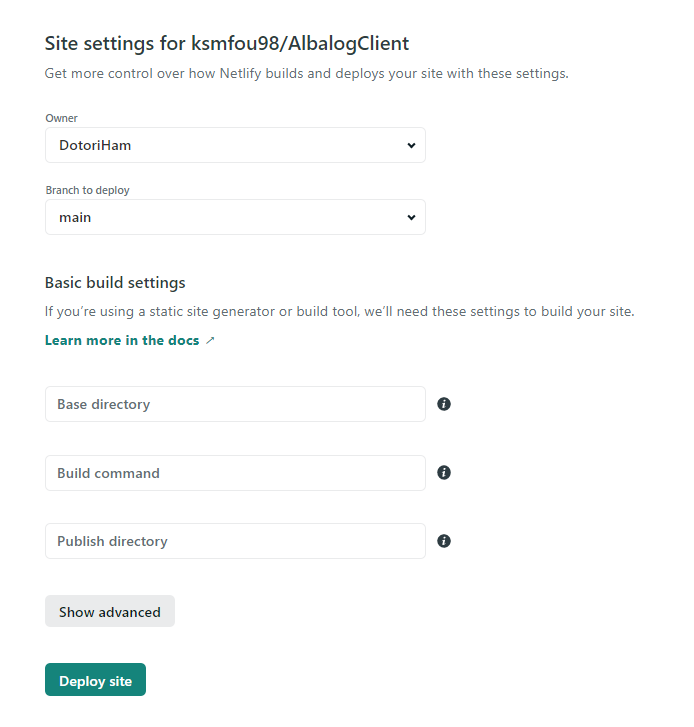
배포 환경 세팅

- Branch to deploy: 프로젝트 Repository의 배포할 브랜치 (ex main)
- Base directory: repository 안에 client, server 이런 식으로 프론트, 백 둘다 관리하는 경우 우린 React를 배포할 예정이니 client를 입력하면되고, repository가 프론트 하나로 되어 있는 경우는 아무것도 입력 안 해도 된다. 결론은 배포해야 될 react 프로젝트의 경로를 입력하면 됨
- Build command: 빌드 명령어 입력 ex) npm run build
- Publish directory: 빌드가 완료된 후 빌드 파일이 생성된 폴더 이름 ex) dist or build
아래와 같은 화면에서 2분 정도 지나면 배포 완료!

Published가 나오면 위에 화면 클릭 시 배포된 사이트 등장!

마무리
이렇게 React 프로젝트를 Netlify에 배포를 해보았다. Netlify는 https도 자동으로 지원해주고, 깃허브에 커밋을 하게 되면 자동으로 빌드, 배포까지 해주기 때문에 개인 프로젝트를 진행할 때 사용하면 매우 좋은 도구인 거 같다.
추가로 홈페이지의 도메인 주소를 변경하고 싶은 경우 Domain settings 옆에 있는 Site settings 버튼을 클릭 후 Change site name을 눌러주면 변경할 수 있다!
'Deploy' 카테고리의 다른 글
| 헤로쿠(Heroku)에 Node.js 서버 올리기 (express, socket.io) (0) | 2021.12.30 |
|---|

댓글